Este texto pretende ser una aproximación a lo que es GTM, entender cuáles son son componentes básicos y saber, a grandes rasgos, qué posibilidades nos brinda para, a partir de ahí, experimentar por uno mismo, que es, al fin y al cabo, la forma de aprender a utilizar esta herramienta.
Qué es Google Tag Manager
Google Tag Manager es una herramienta pensada para facilitar la vida a los marketeros. Creo que todos nos identificamos en la situación de tener que pedir a algún miembro del equipo de desarrollo que implemente una nueva herramienta, evento, o script que necesitamos para nuestro día a día. Es habitual que nuestra petición no entre dentro de las prioridades de desarrollo, algo muchas veces comprensible, ya que sus ‘deadlines’ suelen ser muy ajustados, pero nosotros seguiremos con la necesidad de medir ciertos comportamientos o añadir nuevas herramientas. Es aquí donde entra en juego GTM. Esta herramienta nos crea un túnel entre nosotros y el producto. Podremos añadir, editar o eliminar herramientas, eventos u otros sin molestar al equipo de desarrollo. Esto tiene evidentes peligros, ya que tus implementaciones pueden chocar con las de los desarrolladores, por lo que es necesario utilizar la herramienta con cuidado.

Instalación y primeros pasos
Para poder utilizar Google Tag Manager tendremos que incluir un fragmento de código en nuestra aplicación web. La buena noticia es que este es (casi) el único código que tendrás que añadir de forma manual, ya que a partir de ahora lo harás a través de la herramienta. Entras en https://www.google.com/analytics/tag-manager/ y creas una nueva cuenta. Tal y como ya estamos acostumbrados con los productos de Google, nos permite crear varios contenedores. Cada cuenta será una aplicación web diferente. Por norma general, un contenedor puede estar dedicado a la versión web de la aplicación, otro para la versión Android, otro para las AMP… Cada contenedor tendrá un código único identificativo.
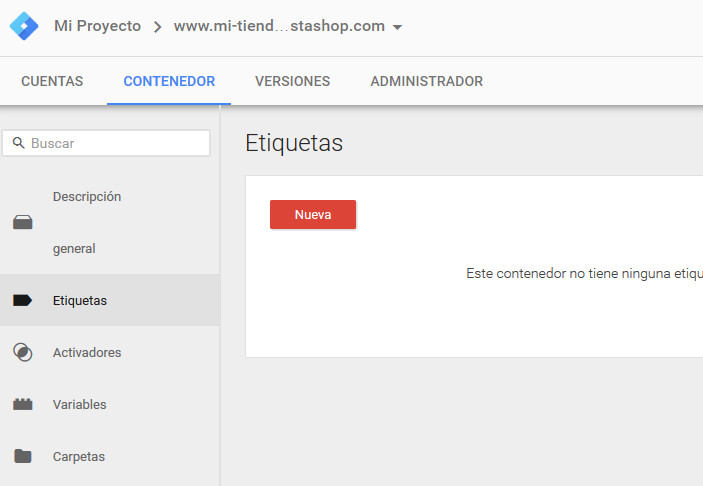
Qué son las etiquetas
Cada etiqueta será una herramienta nueva que queramos agregar, evento, o fragmento de código que necesitemos. Una etiqueta equivaldrá, por ejemplo, al código de seguimiento de Google Analytics. Una segunda al pixel de Facebook ads, puede que otra más para Hotjar y obtener así mapas de calor… pero también podremos crear etiquetas para agregar eventos de Google Analytics.

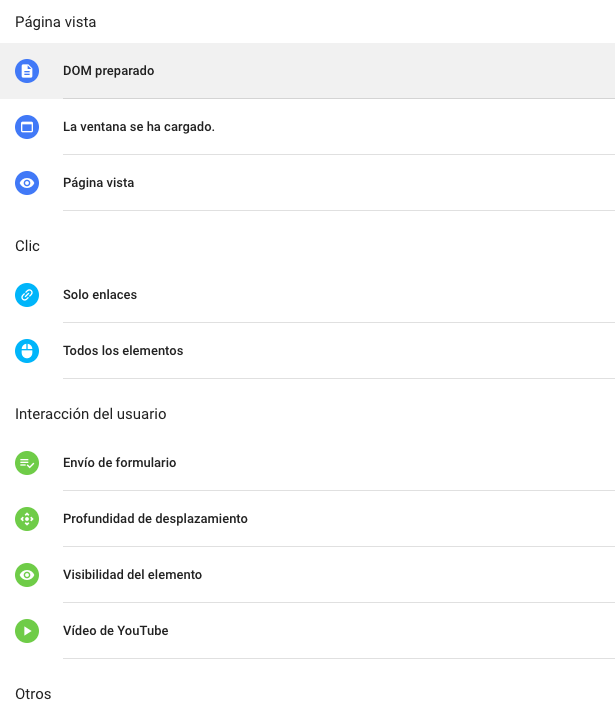
Qué son los activadores
Los activadores serán los que determinen cuándo una etiqueta debe dispararse. Por ejemplo, el código de seguimiento de Google Analytics querremos que se lance en todas las páginas de nuestra web, pero, por otro lado, querremos que un evento se dispare en circunstancias muy específicas. Es decir, cuando alguien haga click en un botón en concreto o realice un acción muy concreta. Un ejemplo sencillo sería mandar un evento a Google Analytics (etiqueta) cuando el usuario haga scroll (activador).

Qué son las variables
Mientras que las etiquetas y los activadores son siempre necesarios, las variables no tienen porqué estar siempre presentes, pero sí son realmente útiles. Una variable es un valor que puedes añadir tanto en etiquetas como activadores para utilizar información específica que se rellena durante el tiempo de ejecución. Por ejemplo, la variable “ID del elemento” nos puede decir sobre qué botón específico se está haciendo clic, ya que cuando se realice la acción la variable recogerá el valor ID del elemento y lo enviará a GA.
Una de las variables más utilizadas es la variable “Configuración de Google Analytics”, donde almacenamos el código de seguimiento de Google Analytics y su configuración. Esta variable la utilizaremos cada vez que queramos agregar un evento de GA nuevo o la primera vez que añadamos el código de seguimiento. De esta manera, no tendremos que recordar el UA y toda la configuración cada vez que tengamos que añadir una nueva etiqueta. O, si tenemos que cambiar la configuración, no tendremos que cambiarla en todas las etiquetas, bastará con modificar esta variable.
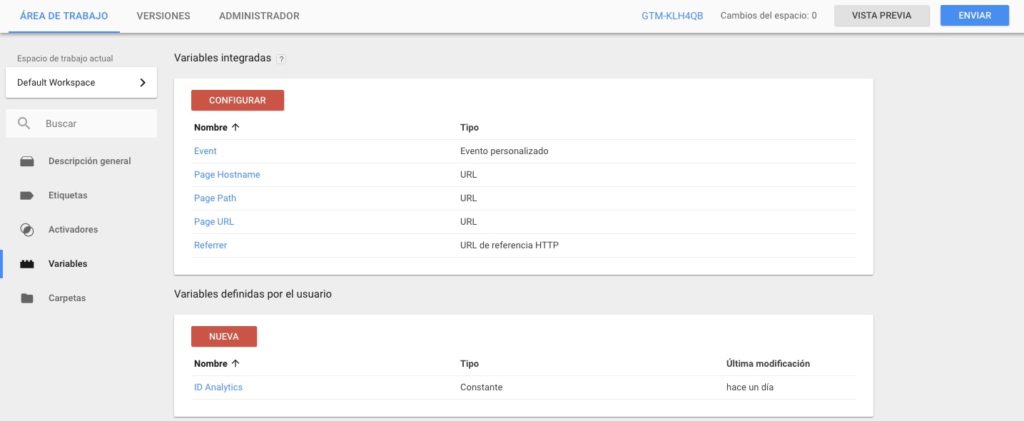
Hay dos conjuntos de variables disponibles. Las predefinidas por GTM (variables integradas) y las que nosotros podemos crear (variables definidas por el usuario). Tag Manager nos ofrece una serie de variables que ya están configuradas pero debemos activar. Estas las podemos encontrar en el botón “Configurar”. Se despliega un menú con todas las variables integradas que podemos activar. Si alguna nos viene bien, hacemos clic sobre ella para activarla.
Si queremos crear una variable definida por nosotros mismos, haremos clic sobre el botón “Nueva”. Las variables están divididas en 5 tipos: Navegación, Variables de la página, Elementos de la página, Utilidades y Datos del contenedor. Dentro del tipo “Utilidades” encontraremos la variable de configuración de GA que hemos comentado antes.
Siguiendo con el ejemplo anterior, si queremos enviar un evento a GA cada vez que un usuario haga Scroll en una página de nuestra web, muy probablemente nos interese saber en qué URL está haciendo Scroll. Para esto, una posibilidad es utilizar una variable de navegación dentro de los valores del evento que vamos a enviar a GA.
Las variables pueden utilizarse, tal y como acabamos de ver, dentro de las etiquetas, pero también en los activadores. Por ejemplo, si queremos que enviar este evento a GA cuando alguien haga Scroll en una página determinada, utilizaremos la variable de URL (por ejemplo) para indicar qué URL es la que queremos medir.

Qué son las carpetas
Las carpetas son una forma de ordenar y tener a mano los diferentes tipos de etiquetas, activadores y variables. Ni más ni menos.
Vista previa y publicación
Google Tag Manager nos ofrece una forma de probar nuestras etiquetas antes de hacerlas públicas. Cuando tengamos todo listo, antes de publicar clicamos sobre el botón de vista previa.

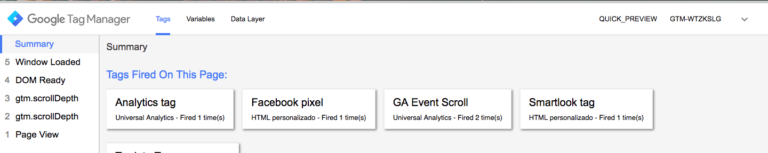
De esta manera, abriendo una nueva pestaña en el mismo navegador y accediendo a nuestra web, se nos abrirá en la parte inferior un “Debugger” que nos indicará, entre otras cosas, qué etiquetas se han activado y cuales no. Si queremos poner a prueba una etiqueta que debe enviar un evento cuando alguien realice un clic en un botón del menú, en el debugger podremos ver si la etiqueta pasa de “No disparada” a “Disparada” al realizar clic en dicho botón.
Esta consola da mucho más de sí de lo que acabo de comentar, pero, como aproximación, nos vale.

Además, accederemos a nuestro Google Analytics y observaremos desde la sección “En tiempo real” => “Eventos” si aparece nuestro evento. Como es una vista previa, todo lo que hayamos configurado en Google Tag Manager sólo estará disponible desde nuestro navegador. Una vez hayamos comprobado que todo funciona correctamente, publicaremos la versión, dándole un nombre descriptivo por si queremos deshacer o rehacer cambios.