Utilizar un CSS Partner de Google para realizar tus campañas en Google Shopping siempre es una buena idea para sacar cierta ventaja a tus competidores sin tener que pujar más. Los grandes comercios electrónicos como Nike, ebay o Zalando lo utilizan en todas sus campañas de Shopping, pero los pequeños comercios electrónicos también pueden beneficiarse de cambiar a un CSS externo que no sea el que viene por defecto en nuestras cuentas de «Merchant Center». En este post vamos a tratar de explicarte qué es exactamente un CSS, cuáles son las ventajas de cambiar de CSS, cómo hacerlo, y cuál es el CSS que más te conviene. Y si aún así te quedas con dudas, plantea todas tus preguntas en los comentarios.
¿Qué es exactamente un CSS?
CSS son las siglas en inglés de un sitio web de comparación de precios, «Comparison Shopping Service». Estos sitios web son agregadores de productos, donde las tiendas online pueden subir sus productos para que los visitantes puedan encontrarlos y comparar los distintos precios para cierta gama de productos. Algunos comparadores son abiertos y permiten a cualquier comercio electrónico subir sus productos, mientras que otros son cerrados y sólo te permitirán subirlos una vez hayan validado tu e-commerce.
Todos conocemos algún comparador de precios. Trivago, Idealo, Ciao! o Kelkoo son algunos de los ejemplos más conocidos para distintos verticales. Pero el comparador más utilizado quizá sea el propio Google Shopping.
Pero ¿qué tiene que ver todo esto con mis campañas de Google Shopping? Hace unos años, debido a una demanda por monopolio, Google fue forzado a permitir que se pudiera realizar publicidad en Google Shopping otros CSS no pertenecientes a la compañía. Por tanto, desde entonces la publicidad mostrada tanto en el buscador de Google como en Google Shopping puede estar realizada por comparadores de precios que no sean necesariamente Google Shopping. Te estarás preguntando por qué ibas a molestarte en utilizar otro comparador si Google Shopping ya aparece de forma predeterminada en tu «Merchant Center» y no te cobran por utilizarlo. La respuesta es que sí tiene un coste, pero no te estás dando cuenta. Esto lo vemos en el siguiente apartado.
¿Cuáles son las ventajas de cambiar de CSS?
Utilizar Google Shopping como CSS tiene un coste. Los CSS Partner reciben un 20% de descuento en el coste por clic para poder competir con Google Shopping. Esto es un beneficio que Google ofrece a los CSS externos como inventivo a publicar campañas de pago en Google. En la práctica, esto significa que una puja de 0.80€ realizada utilizando un CSS externo equivale a 1€ si lo haces a través del CSS de Google Shopping. Esto significa que un anunciante que utiliza como CSS Google Shopping necesita pujar un 25% más que otro anunciante que utiliza otro CSS que no sea Google Shopping. Esto puede suponer una diferencia enorme frente a tus competidores. En el fondo, esta es la principal ventaja, y la razón por la que los mayores anunciantes utilizan CSS distintos a Google Shopping.
¿Cómo cambio de CSS?
El cambio de CSS es muy rápido. En 1 o 2 días laborables la transición está completada. No hay periodo de inactividad, tus anuncios van a seguir mostrándose en todo momento. Para realizar el cambio tan solo tienes que dar acceso de administrador a tu CSS, para que puedan solicitar a Google el cambio a través de un formulario especial al que tenemos acceso. Si lo deseas, escríbenos para solicitar más información sobre nuestro CSS. Te daremos 30 días para que lo pruebes sin ningún compromiso.
Otra alternativa es que tu CSS te cree una cuenta nueva a la que te den acceso. Desde esta cuenta se sube de nuevo el feed que hayas estado utilizando, y tendrás que vincular esa nueva cuenta de «Merchant Center» con tu cuenta de Google Ads. Esta opción puede ser aconsejable si deseas hacer campañas con varios CSSs distintos. No te harás la competencia a ti mismo y puede que logres ocupar más posiciones en los anuncios.
¿Qué CSS elijo?
Existen multitud de comparadores distintos, pero las principales diferencias radican en precio y servicio. Existen varios modelos de facturación, principalmente existe el modelo de tarifa plana que consiste en un cobro fijo mensual por cuenta. Habitualmente se realizan descuentos en el precio por cuenta extra añadida. El otro modelo más común es el facturar un porcentaje del gasto realizado en las campañas. En ocasiones se imponen límites de productos promocionados. Por otra parte algunos CSS también te ofrecen el servicio de gestionarte las campañas, optimizarte el feed, etc. Otros en cambio son los llamados CSS autogestionados, donde te dan acceso a su CSS para que accedas al descuento del 20% en CPCs pero tú sigues gestionando tu cuenta tal y como lo haces hasta ahora, sin ninguna diferencia en absoluto. Incluso algunos te ofrecen servicios extra de automatización, etc.
Por si aún no lo conocías, en Adsplorer disponemos de un CSS propio (Goodnamic.com). Si eres cliente nuestro y gestionamos tus campas automáticamente te incluimos dentro de nuestro CSS para que disfrutes de esta ventaja competitiva sin ningún coste añadido. Pero si solo buscas un CSS y seguir gestionándote tú tus campañas, nuestro modelo de facturación de de un precio único mensual de 15€ por tu primera cuenta (si añades más cuentas el precio se reduce). Puedes ver más información aquí sobre nuestro CSS.
¿Cómo puedo aprovecharme del cambio de CSS?
Existen dos estrategias. Por un lado, puede mantener tus pujas y lograr aumentar el número de impresiones, clics y conversiones gastando lo mismo que gastabas hasta ahora. Sin aumentar el presupuesto ni pujas. Es una estrategia de crecimiento realmente barata.
Por otra parte, puedes aprovechar el descuento para lograr un ahorro. Mantén el número de impresiones y clics con pujas más bajas. Baja las pujas de tus campañas y mantén los resultados con un menor presupuesto. Estas son las dos estrategias básicas para aprovechar las ventajas de cambiar de CSS.
¿Cómo noto si el cambio está teniendo efecto?
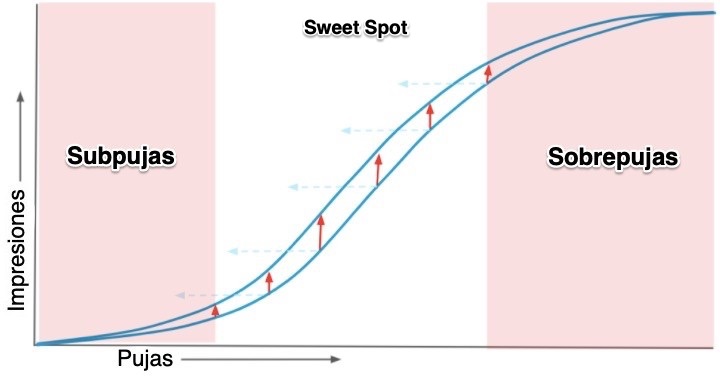
Esto dependerá del punto en el que se encuentren tus campañas. Como ya sabrás, dentro de cualquier campañas de Google Ads puedes estar «subpujando», «sobrepujando» o encontrarte en lo que comunmente se conoce como «Sweet spot» o «punto dulce».
Cuando hablamos de «subpujas» nos referimos a que nos encontramos en una situación en la que nuestras pujas se encuentran muy alejadas de la media de mercado. Aunque subamos las pujas levemente es posible que no notemos ninguna mejoría, ya que los competidores que están logrando aparecer en las búsquedas aún se encuentran muy alejados de nuestra puja máxima, por lo que ellos seguirán copando todas las impresiones sin dejarnos opción a nosotros a salir en los resultados de búsqueda. Nos encontramos muy alejados de ganar subastas. Si nos encontramos en esta situación, aunque a través de un nuevo CSS logremos pujar de forma más eficiente, es posible que aún nos encontremos alejados del «Sweet spot» y por ello sigamos sin notar mejoría.
Por otra parte, es posible que nos encontremos sobre pujando. Esto es, estemos realizando pujas tan altas que, aunque sigamos subiendo nuestras pujas, ya estemos ganando todas las pujas que tengan sentido para nuestros productos y, por tanto, no notemos ningún aumento significativo en el número de conversiones. Por tanto, aunque cambiemos de CSS, es posible que no notemos ninguna mejoría. En este caso, lo que tendría sentido sería, una vez hayamos cambiado de CSS, bajamos las pujas. De esta forma comprobaremos cómo incluso bajando pujas seguimos logrando los mismo resultados que antes, logrando así un considerable ahorro en nuestras campañas de Shopping y Display para los mismos resultados.
Además, si dentro de tu estrategia utilizas campañas inteligentes, deberás tener en cuenta que el algoritmo de Google deberá adaptarse. Por tanto, el primer periodo de desempeño de tus campañas puede ser algo decepcionante, pero una vez Google se adapte, los beneficios del cambio se irán mostrando cada vez con mayor claridad.
Si utilizas pujas manuales, ten en cuenta que los cambios que hagas a lo largo del periodo pueden hacen distorsionar los efectos del cambio de CSS. Es decir, será más complicado saber si la mejora en los resultados de tu cuenta se deben a los cambios de CSS o a las optimizaciones realizadas en ese mismo periodo. Además, las distintas circunstancias del mercado también pueden difuminar los efectos del cambio de CSS.
El objetivo de cualquier campaña debe ser encontrar el punto dulce, donde pujamos lo suficiente para ganar las subastas que haga que nuestro proyecto sea rentable, pero sin gastar más de la cuenta, donde el coste por conversión se empieza a disparar y perdamos rentabilidad. Un cambio de CSS te ayudará a moverte dentro del punto dulce de una manera más eficiente y ahorrando dinero.
¿Tienes alguna otra pregunta?
Si no hemos sido capaces de solventar todas las dudas que tenias con respecto a los servicios de comparación de precios que puedes utilizar en tus campañas de Shopping, déjanos un comentario con todas tus dudas en nuestro correo electrónico y te responderemos lo antes posible.